

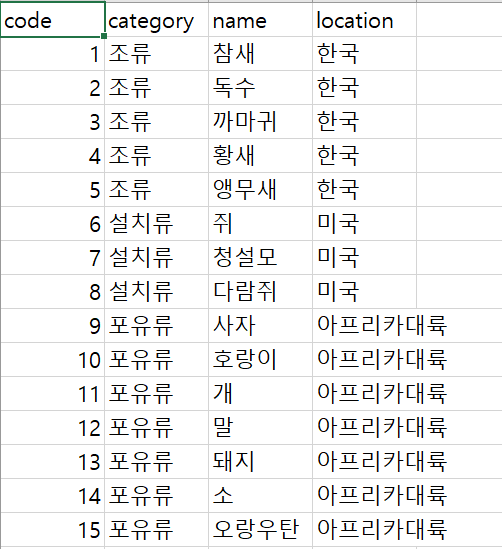
1) Excel데이터를 .csv의 확장명으로 파일을 만든다.

2) SQLLDR 에게 시킬 명령을 나열한 파일을 .ctl확장 파일로 만든다.
load data
infile 'animal.csv' => DB에 넣을 데이터
insert into table animal(테이블명) ※ 해당 파일을 넣을 테이블(animal)이 있어야하며, 테이블은 빈 테이블이여한다.
fields terminated by ',' => 각 필드에 구분자
(code, category, name, location) => 테이블의 컬럼명's

두 파일을 같은 폴더에 위치시킨다.

csv와 ctl파일이 있는 디렉터리로 이동한 뒤,
SQLLDR 유저id/pw control='만든.ctl파일명' data='넣을 데이터 csv파일명'
※ 해당 파일을 넣을 테이블이 있어야하며, 테이블은 빈 테이블이여한다.


'프로그래밍 > oracle' 카테고리의 다른 글
| oracle 11g express edition 다운로드 (0) | 2020.08.26 |
|---|






